书接上文,最近在搬迁博客。之所以搬迁的原因也不在赘述了。现在我遇到问题了,看看有没有大佬能帮帮我。我的情况是这样的。现在这个博客是在hexo框架下的,并且主题是来自于anzhiyu大佬的主题。这个主题真的很好看,我很喜欢,响应速度也不错,很适合我这种把博客托管到github的人,但是吧,虽然很安逸,也很好看,这个框架还是有一定难得的。我寻思着我抄作业应该能抄到一定的效果吧,但是并不是这样的,感觉这个很难。遇到了很多问题,现在我就一一说一下。也希望有大佬能指导我一下。
问题
anzhiyu的about页面感觉很麻烦,他的主题框架中关于这块的说明也不是很详细,导致我不能修改他的结构,一动就会报错。
我先把他source/about/index.md文档放出来。
1
2
3
4
5
6
7
8
9
| ---
title: 关于
date: 2023-05-26 09:45:15
aside: false
top_img: false
background: "#f8f9fe"
comments: false
type: "about"
---
|
这是他的source/_data/about.yml文件,根据anzhiyu的指引我主要也是修改这个文件。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
| - class_name: 关于页
subtitle: 生活明朗,万物可爱✨
avatarImg: https://npm.elemecdn.com/anzhiyu-blog-static@1.0.0/img/avatar.webp
name: 陈志伟
description: 是一名 前端工程师、学生、独立开发者、博主
aboutsiteTips:
tips: 追求
title1: 源于
title2: 热爱而去 感受
word:
- 学习
- 生活
- 程序
- 体验
helloAbout: Hello there!
skillsTips:
tips: 技能
title: 开启创造力
careers:
tips: 生涯
title: 无限进步
item:
- EDU,软件工程专业
img: https://img02.anzhiy.cn/adminuploads/1/2022/09/26/6330e9bcc39cc.png
statistic:
link: /archives
text: 文章隧道
cover: https://img02.anzhiy.cn/adminuploads/1/2022/09/23/632d634f8376d.jpg
map:
title: 我现在住在
StrengthenTitle: 中国,长沙市
background: https://img02.anzhiy.cn/adminuploads/1/2022/09/24/632e6f48981d8.jpg
backgroundDark: https://img02.anzhiy.cn/adminuploads/1/2022/09/26/6330ebf1f3e65.jpg
selfInfo:
selfInfoTips1: 生于
selfInfoContentYear: 2002
selfInfoTips2: 湖南信息学院
selfInfoContent2: 软件工程
selfInfoTips3: 现在职业
selfInfoContent3: 大三学生👨🎓
personalities:
author_name: 执政官
personality_type: ESFJ-A
photo_url: https://img02.anzhiy.cn/adminuploads/1/2022/09/24/632e9643611ec.jpg
personality_img: https://npm.elemecdn.com/anzhiyu-blog@2.0.8/img/svg/ESFJ-A.svg
name_url: https://www.16personalities.com/ch/esfj-%E4%BA%BA%E6%A0%BC
maxim:
maxim_tips: 座右铭
maxim_top: 生活明朗,
maxim_bottom: 万物可爱。
buff:
buff_tips: 特长
buff_top: 脑回路新奇的 酸菜鱼
buff_bottom: 二次元指数 MAX
game:
game_tips: 爱好游戏
game_title: 原神
game_uid: "UID: 125766904"
game_bg: https://img02.anzhiy.cn/adminuploads/1/2022/12/19/63a079ca63c8a.webp
comic:
comic_tips: 爱好番剧
comic_title: 追番
comic_list:
- name: 约定的梦幻岛
href: https://www.bilibili.com/bangumi/media/md5267750/?spm_id_from=666.25.b_6d656469615f6d6f64756c65.1
cover: https://img02.anzhiy.cn/adminuploads/1/2022/12/13/63988658aa1b1.webp
- name: 咒术回战
href: https://www.bilibili.com/bangumi/media/md28229899/?spm_id_from=666.25.b_6d656469615f6d6f64756c65.1
cover: https://img02.anzhiy.cn/adminuploads/1/2022/12/13/6398864e572ed.webp
- name: 紫罗兰永恒花园
href: https://www.bilibili.com/bangumi/media/md8892/?spm_id_from=666.25.b_6d656469615f6d6f64756c65.1
cover: https://img02.anzhiy.cn/adminuploads/1/2022/12/13/639886315d658.webp
- name: 鬼灭之刃
href: https://www.bilibili.com/bangumi/media/md22718131/?spm_id_from=666.25.b_6d656469615f6d6f64756c65.1
cover: https://img02.anzhiy.cn/adminuploads/1/2022/12/13/639886403d472.webp
- name: JOJO的奇妙冒险 黄金之风
href: https://www.bilibili.com/bangumi/media/md135652/?spm_id_from=666.25.b_6d656469615f6d6f64756c65.1
cover: https://img02.anzhiy.cn/adminuploads/1/2022/12/13/6398862649585.webp
like:
like_tips: 关注偏好
like_title: 数码科技
like_bg: https://img02.anzhiy.cn/adminuploads/1/2022/09/24/632f0dd8f33c6.webp
like_bottom: 手机、电脑软硬件
music:
music_tips: 音乐偏好
music_title: 许嵩、民谣、华语流行
music_bg: https://p2.music.126.net/Mrg1i7DwcwjWBvQPIMt_Mg==/79164837213438.jpg
music_link: /music
extra: false
|
其中最后的extra: false如果改为true的话,会引用一个额外文件,那个额外文件的编写难得在我看来会更加的高,所以我暂时放弃了那个额外文件。与此同时,编制上面这段代码的内容还好,按照格式去替换倒是没啥问题,我主要的想法的删减一些可能与我不符的内容,可是一旦删减后,页面就会失去动画效果,没有了灵动性,就想我现在部署的这个样子。→关于
2. 这个问题不知道是我部署的问题还是怎么回事,总觉有点不对劲。那就是朋友圈页面。这个页面其实作者做的很好看,我也看到了很多成功部署的博友,可是我这边总会有点问题。首先说说我是环境吧,我没有服务器,所以就采用的github+vercel的方案,一路全是按照教程走的,按道理来讲,部署成功后朋友圈页面应该是两部分组成,上半部是钓鱼随机抽取的博友文章,页面下半部分鱼塘是博友的最近更新的文章,而且这些文章应该是我关注的博友的文章。但是,现在的情况是抽取的应该是博友的文章,下面确实不知道哪里来的,甚至有时候没有文章,最关键的是我看其他博友部署成功都有前端控制面板,就像twikoo一样有一个面板,而我的却没有。
source/fcircle/index.ma代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| ---
title: 朋友圈
date: 2023-05-26 10:22:02
comments: false
aside: false
top_img: false
type: "fcircle"
---
<div id="hexo-circle-of-friends-root"></div>
<script>
let UserConfig = {
// 填写你的api地址
private_api_url: 'https://py.one21.cn/',
// 点击加载更多时,一次最多加载几篇文章,默认10
page_turning_number: 10,
// 头像加载失败时,默认头像地址
error_img: 'https://sdn.geekzu.org/avatar/ 57d8260dfb55501c37dde588e7c3852c',
// 进入页面时第一次的排序规则
sort_rule: 'created'
}
</script>
<script type="text/javascript" src="https://npm.elemecdn.com/ fcircle-theme-yyyz@1.0.5/dist/app.min.js"></script>
<script type="text/javascript" src="https://npm.elemecdn.com/ fcircle-theme-yyyz@1.0.5/dist/bundle.js"></script>
|
source/_data/link.yml代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| - class_name: 小伙伴
class_desc: 那些人,那些事
flink_style: anzhiyu
link_list:
- name: 安知鱼
hundredSuffix: ""
link: https://anzhiy.cn/
avatar: https://img01.anzhiy.cn/useruploads/90/2023/04/ 23/6444e85234e51.jpg
descr: 生活明朗,万物可爱
- name: 风记星辰
hundredSuffix: ""
link: https://www.thyuu.com
avatar: https://std.thyuu.com/logo.webp
descr: 热爱你来过的每一份温度
|
还有就是主题代码
1
2
3
4
5
6
|
friends_vue:
enable: false
vue_js: https://pic.one21.cn/js/pyq1.0.8.js
apiurl: https://py.one21.cn
top_background: https://pic.one21.cn/img-cdn/banqian2.jpg
|
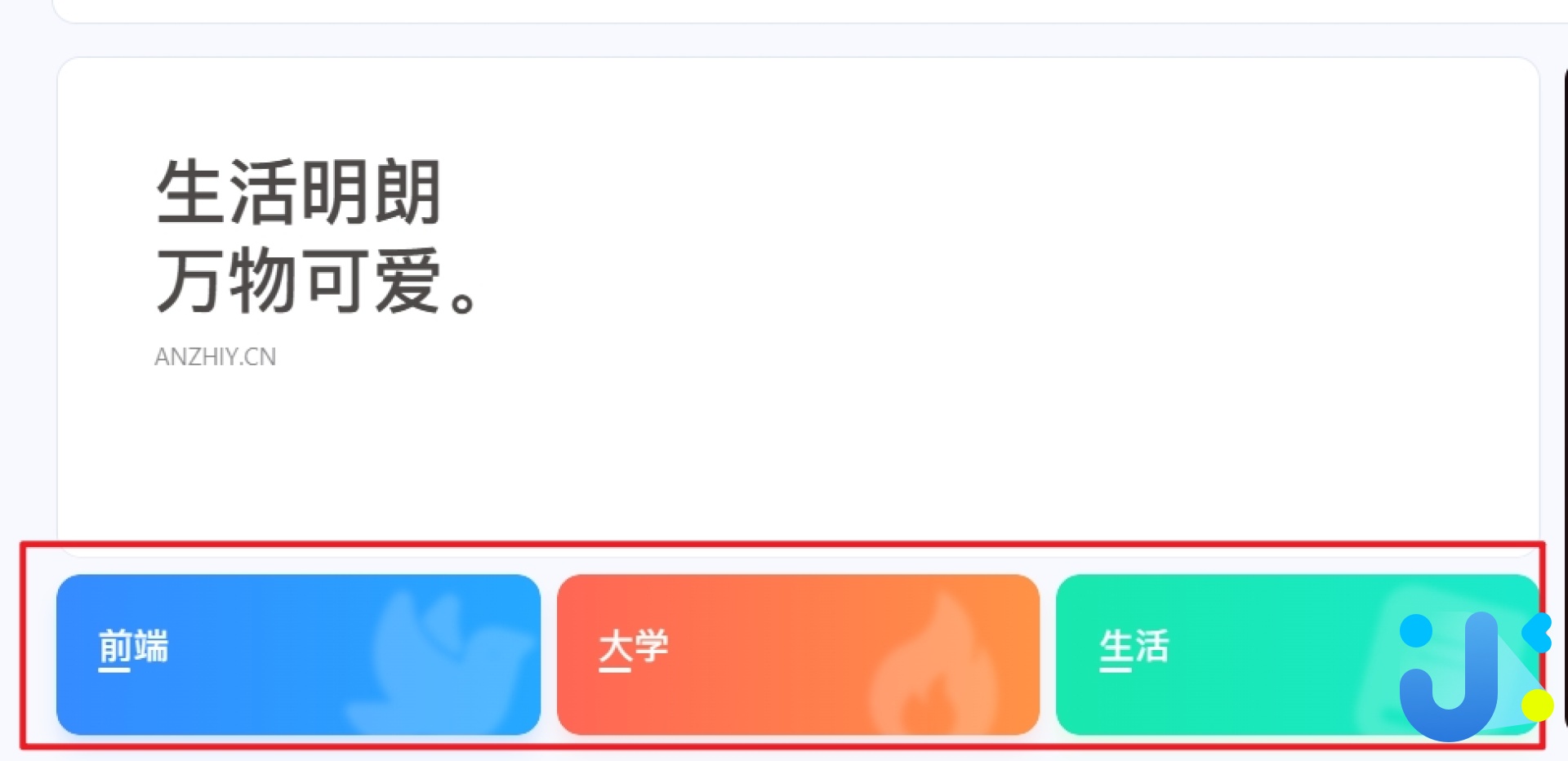
- 最后一个问题就是主页面,主页我用红线框选的地方,我的想法的删掉或者根据我的情况修改,但是不行。我注释掉这段代码仍然还是没有去除掉这部分内容

代码如下,这段代码是在主题代码里面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| home_top:
enable: true
timemode: date
title: 生活明朗
subTitle: 万物可爱。
siteText: ONE21.CN
category:
- name: 前端
path: /categories/前端开发/
shadow: var(--anzhiyu-shadow-blue)
class: blue
icon: anzhiyu-icon-dove
- name: 大学
path: /categories/大学生涯/
shadow: var(--anzhiyu-shadow-red)
class: red
icon: anzhiyu-icon-fire
- name: 生活
path: /categories/生活日常/
shadow: var(--anzhiyu-shadow-green)
class: green
icon: anzhiyu-icon-book
default_descr: 再怎么看我也不知道怎么描述它的啦!
|
总结
以上就是我目前面临的三个问题,总的来说是影响了三个页面,分别是关于、朋友圈、主页。真心求大佬带带。